
上一篇文章介紹到提升轉率的5項個案介紹,接下來繼續討論另外5個案例,看這些電商如何透過小技巧,讓業績不斷增長!
6.確保網頁提供消費者充足的資訊
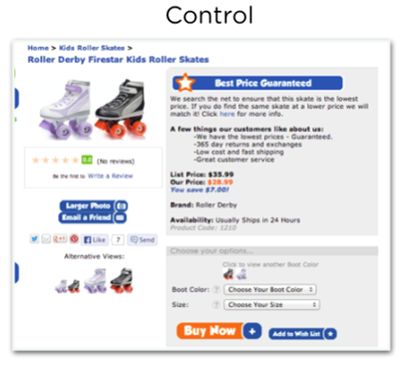
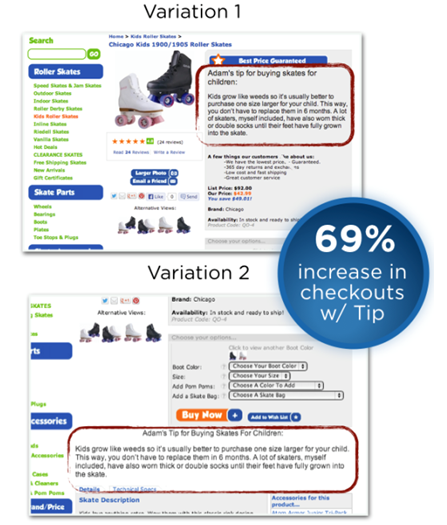
常阻礙消費者在線上購物網站下單的原因是,不知道商品是否合身,以及不知如何挑選適當尺寸。為了解決消費者的顧慮,美國專賣直排輪溜冰鞋及相關用具的電商網站Roller Skate Nation,將更多挑選尺寸的小秘訣置入網頁。
另外在產品頁面擴增常見問答集(FAQ)的解答,例如「孩子成長的很快,因此若您正在選購孩子的溜冰鞋,誠心建議您挑選比平常大一號的尺寸,避免您6個月後又要重買一雙。」這項舉措為Roller Skate Nation提升69%轉換率。
提升轉換率前,必須思考網頁是否提供消費者充足的資訊做消費決策。尤其是消費者常問的問題,電商要想辦法在適當的頁面位置,讓造訪者一目了然找到解答。


7.產品搜尋演算規則影響消費體驗
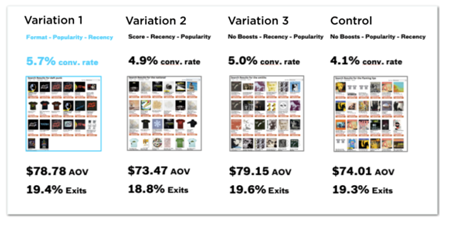
Insound是銷售視聽器材與黑膠唱片的線上音樂商店。Clearhead與Insound合作,測試四種不同因素權重的演算法跑出來的搜尋結果,是否會影響轉換率。他們發現,雖然只是做了細微的演算法調整,對轉換率帶來的影響卻相當驚人。其中,依照形式、受歡迎程度、最新上架等權重順序的演算法,所跑出來的搜尋結果,轉換率最高。
電子商務的搜尋演算法,雖是消費者肉眼無法察覺的,但對消費體驗影響重大,是所有電商業者必須留意的。

8.針對不同觀看裝置做內容調整
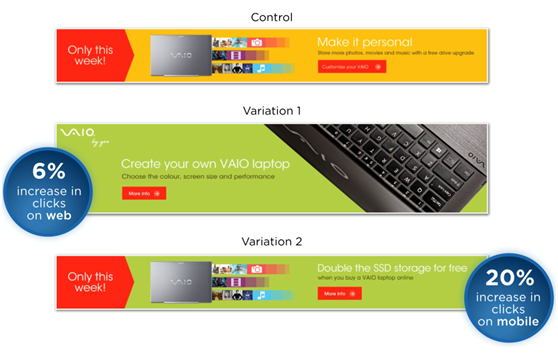
索尼(Sony)日前設計Vaio電腦線上橫幅廣告時,發現使用者的反應會依據使用載具有所區別。例如在電腦網頁上,「客製化電腦」的廣告內容較能吸引消費者,而在手機瀏覽頁面上,「免費硬碟儲存空間」較有吸引力。
電商必須為桌電、平板電腦、智慧型手機設計不同的廣告內容,並根據不同載具做介面調整。因為在電腦上顯示完整的畫面,在其他載具不一定容易閱讀,消費者使用不同載具的時機、習慣也不同。因此,針對不同載具多做幾次A/B測試是必要的。

9.視覺化的力量
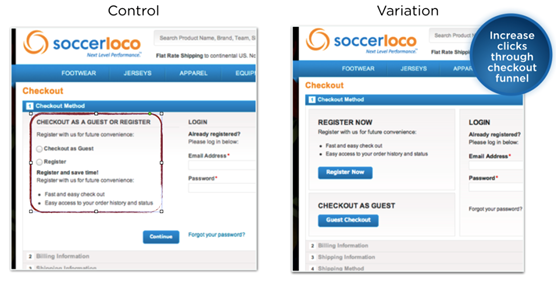
Soccerloco是足球相關用具的多元通路電商,為了增加網站轉換率而尋求數位行銷公司Digital Operative的協助改造網站頁面。他們發現,在結帳頁面加入更多視覺化元素,例如將「註冊」設計為較大的色塊按鈕,取代原先的小型勾選欄,能有效地提升轉換率,為Soccerloco提升26%營收。
電商必須學習的是,同樣的資訊以不同的視覺呈現方式,會帶來完全不同的效果。

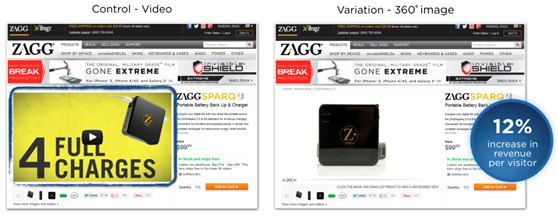
10.產品圖像的呈現方式
ZAGG是全球最大手機電子零件電商網站,其產品頁面提供三種方式瀏覽產品相片:靜態圖像、動態影片、可360度旋轉、細看產品整體面貌的圖像動畫。ZAGG團隊以A/B測試檢視哪一種方式轉換率最高,發現動態影片以及360度旋轉的圖像動畫效果皆比靜態圖像佳,分別提升27%和12%的RPV。

看到以上10個優化轉化率的個案分析,想必台灣電商業者一定有所收穫,不再苦惱究竟自己的電商網頁出了什麼問題。多嘗試幾個A/B測試,也許毫無起色的業績,在下一季度就能由黑翻紅!
